

- #Node js visual studio code how to
- #Node js visual studio code install
- #Node js visual studio code download
Then add the following under configurations in your launch.json.
#Node js visual studio code install
You can install it via npm using npm i nodemon. Nodemon is a tool that auto-reloads the server and reattaches the debugger after you make changes to your app. You can also start the debugger by pressing F5. Then run the app in a terminal using the -inspect flag like this node -inspect.
#Node js visual studio code how to
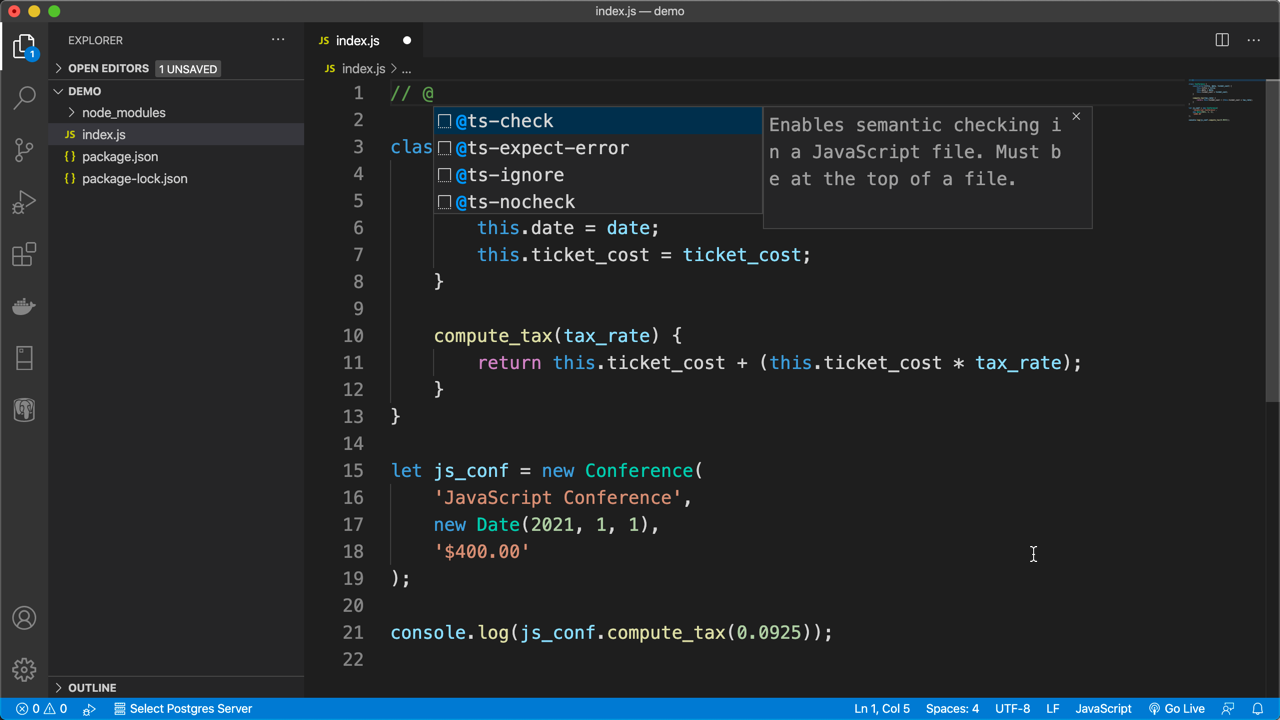
(Learn more about the different options available here.) The configurations tell VS Code how to handle debugging. You can add more configurations via the floating “Add configuration” button. For more information, visit: "version": "0.2.0", Hover to view descriptions of existing attributes. Use IntelliSense to learn about possible attributes. By default, it contains the following content: You can also create it via Run> Add Configuration and select Node.js. Press create a launch.json and select Node.js in the prompt to create a launch.json configurations file. You can also run the app on a terminal using the -inspect flag like this node -inspect. To start the debugging process, press the Run and Debug button on the debug panel and select Node.js if prompted. This is where you will view the debug logs. Switch to the debug console using Ctrl+Shift+Y or by pressing “Debug Console”. In the “Run” tab, there are 2 options, Run and Debug and Node.js Debug Terminal.Ĭlick “Node.js Debug Terminal” to open the built-in terminal. In the “Breakpoints” panel you can activate and deactivate your breakpoints using the checkboxes. If no prior configurations have been made, there are 2 tabs in the debug panel. You can also press Ctrl+Shift+D to open the same panel. Open the debug panel by clicking the bug icon on the activity bar. You can place them in between suspected regions or randomly if you have no idea where the bug is hiding. Breakpoints will aid in identifying the line or region where your code is failing. A red dot will appear when a breakpoint has been set.

Do this by clicking on the left side of the line numbers where you would like your code to stop. Next, open the Node.js file you want to debug and set some breakpoints. You can look for an Auto Attach: On statement at the bottom blue bar in VS Code to confirm.


This will always be enabled for Node.js applications from now on. On the left side under Extensions, click Node debug. You can also open the Command Palette ( Ctrl+Shift+P) and type Preferences: Open Settings(UI), or find the gear icon in the lower left corner of the interface.
#Node js visual studio code download
If not, download the latest version from here. and has made debugging Node.js apps a very simple and straightforward process.īefore proceeding, make sure you have the VS Code editor installed on your computer. VS Code can also be used to debug many languages like Python, JavaScript, etc. Its features can be further enhanced by the use of extensions. Visual Studio Code (VS Code) is a code editor made by Microsoft that is used by developers worldwide due to the many tools and features it offers. But, what if I were to tell you there is a simpler method? In this article, we will be looking at how you can use VS Code to debug a Node.js application. It often involves putting console.log on every corner of your code. Debugging Node.js code can prove challenging for many people.


 0 kommentar(er)
0 kommentar(er)
